Одна из сложностей при создании jquery калькулятора для сайта на Wordpress заключается в его интеграции в платформу. Речь идёт о калькуляторах, где данные расчёта необходимо переслать администратору сайта или менеджеру по обработке заказов. Иными словами, как интегрировать jquery калькулятор в wordpress? Существует несколько плагинов WP для создания элементарных калькуляторов, но что-то чуть более сложное надо писать самостоятельно, «привязывая» код калькулятора к отдельной странице. Вместо того, чтобы писать отдельный плагин, с помощью которого хранить и обрабатывать данные, я предлагаю интегрировать калькулятор в очень популярный плагин для WordPress — Contact Form 7.
Почему именно Contact Form 7 ? Этот плагин позволяет с лёгкостью создавать формы и задавать различные настройки. При установке плагина Flamingo можно просматривать все отправленные сообщения, данные расчётов.
Как интегрировать калькулятор в популярный WordPress плагин Contact Form 7. В настройках плагина создаётся форма со всеми необходимыми полями, форма вставляется на страницу с калькулятором. 
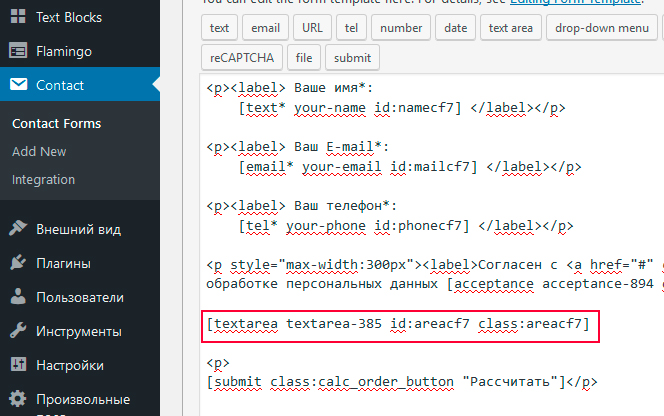
В моём примере я создал стандартную контактную форму с возможностью заполнения контактных данных, куда добавил textarea, в которое буду записывать данные расчёта. Для данного textarea я специально указал уникальный class и id, чтобы в css файле указать display:none т.е. сделать этот textarea не видимым для пользователя + иметь возможность заполнить поле данными на js. После срабатывания какого-либо события в jquery калькуляторе я заполняю textarea при помощи выражения:
|
1 |
$('textarea#areacf7').text('Вид бытовок: ' + $bk_control + ' Размер: ' + $size_control + ' Количество: ' + $numb + ' Итоговая стоимость бытовок: '+ $first_price + ' Стоимость дополнительного оборудования: ' + $add_price + ' Итоговая цена: ' + $total_price + ' Комплектация: ' + label); |
Поле автоматически заполняется данными расчёта и форма отправляется. Тот, кто занимается обработкой заказа получает письмо с данными и видит какие именно расчёты производил потенциальный клиент.
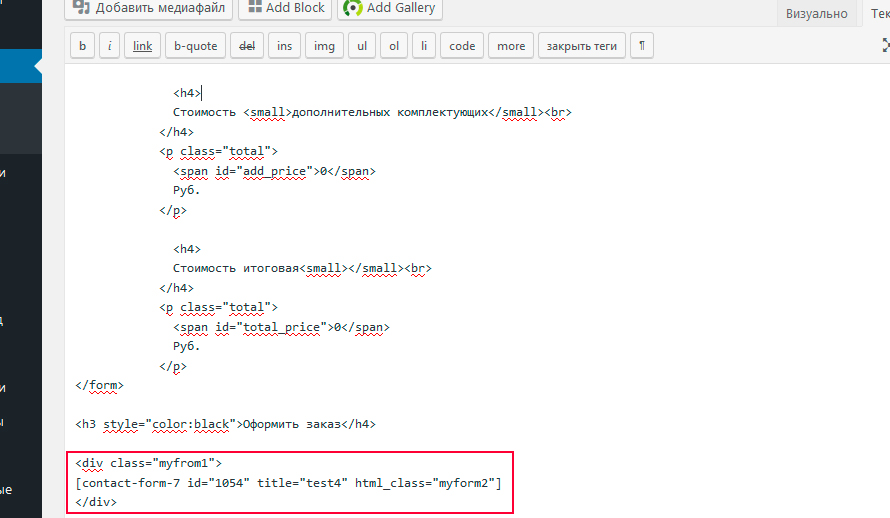
Фрагмент кода, где в калькулятор интегрирована форма CF7:

После расчёта данные будут отправлены на сайт и обработаны плагином Contact Form 7


Полезная статья, благодарю. CF7 неплохой плагин, но мне многих функций там не хватило, пересел сейчас на https://ru.wordpress.org/plugins/stepform/
Здравствуйте. А где брать сам калькулятор, который интегрировать?