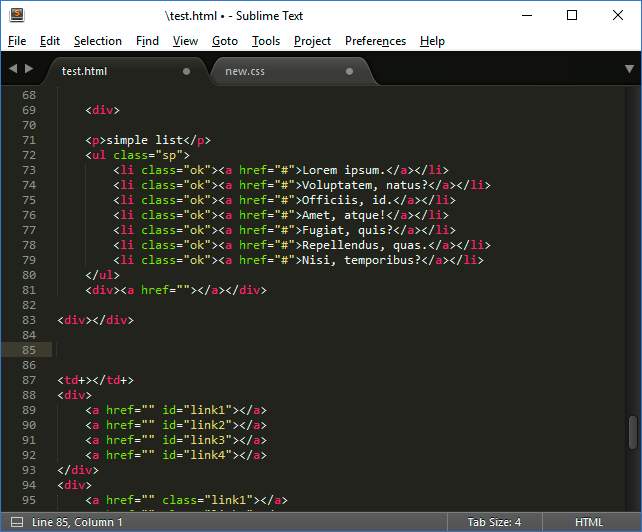
Не так давно я познакомился с плагином Emmet Этот плагин для текстовых редакторов привёл меня в полный восторг! Многие годы мне жутко не нравилось писать html/css код для чернового варианта шаблона и вывода каких-либо данных из php. При столкновении с подобной задачей — лимбическая система моего головного мозга формировала некие гормоны, которые вызывали нечто отдалённо напоминающее уныние. Не говоря о том, чтобы самостоятельно делать вёрстку страницы… Я долгое время вообще не интересовался работой верстальщиков и тем более — их прикладными программами. Внедрить готовую вёрстку — другое дело. Конечно, я знаю html, css и умею ими пользоваться (а как иначе?). Но…
Недавно решил получше вникнуть в bootstrap и столкнулся с Emmet. Во время работы с ним перехожу в состояние детского восторга 🙂 С помощью Emet можно в считанные минуты можно создать объёмный html документ без ошибок в виде не закрытых тегов и прочих неприятностей,
Оставляю небольшой справочник по командам и сокращениям Emmet.
- Чтобы создать основную html структуру документа — пишем: !
|
1 |
! |
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html> |
- Соединение: +
|
1 |
div+p |
|
1 2 |
<div></div> <p></p> |
- Дочерний: >
|
1 |
div>p>a |
|
1 2 3 |
<div> <p><a href=""></a></p> </div> |
- Умножение: *
|
1 |
div>ul>li*4 |
|
1 2 3 4 5 6 7 8 |
<div> <ul> <li></li> <li></li> <li></li> <li></li> </ul> </div> |
- Поместить тег на уровень выше : ^
|
1 |
div>ul>li+a^p |
|
1 2 3 4 5 6 7 |
<div> <ul> <li></li> <a href=""></a> </ul> <p></p> </div> |
- Автоматическая нумерация тега: $
|
1 |
div>a#link$*4 |
|
1 2 3 4 5 6 |
<div> <a href="" id="link1"></a> <a href="" id="link2"></a> <a href="" id="link3"></a> <a href="" id="link4"></a> </div> |
Ещё вариант нумерации
|
1 |
div>a#link$$$*4 |
|
1 2 3 4 5 6 |
<div> <a href="" id="link001"></a> <a href="" id="link002"></a> <a href="" id="link003"></a> <a href="" id="link004"></a> </div> |
- Добавление класса: .className
Вариант, при котором не нужно вводить тег. Пишем .className и Emmet автоматически добавит div.
|
1 |
.new |
|
1 |
<div class="new"></div> |
В этом случае указываем тег и через точку — имя класса
|
1 |
ul>li.neww*3 |
|
1 2 3 4 5 |
<ul> <li class="neww"></li> <li class="neww"></li> <li class="neww"></li> </ul> |
- Добавление id: #id
|
1 |
div#one$*4 |
|
1 2 3 4 |
<div id="one1"></div> <div id="one2"></div> <div id="one3"></div> <div id="one4"></div> |
- Дополнительный атрибут для тега
|
1 |
div[data="value"] |
|
1 |
<div data="value"></div> |
- Добавить текст внутри тега: {}
|
1 |
a{text here} |
|
1 |
<a href="">text here</a> |
- Текст для вёрстки: lorem
|
1 |
lorem |
|
1 |
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae, mollitia quibusdam voluptatibus fuga dolorem officiis animi error ex ea ipsa excepturi incidunt quis sunt ducimus rerum corrupti obcaecati ipsum quisquam. |
Если необходимо определённое количество слов, то указываем их количество:
|
1 |
lorem5 |
|
1 |
Lorem ipsum dolor sit amet. |
- Теги для создания списков: ol+ ul+ dl+
|
1 |
ol+ |
|
1 2 3 |
<ol> <li></li> </ol> |
- Теги для создания таблиц: table+ td+ tr+
|
1 |
table+ |
|
1 2 3 4 5 |
<table> <tr> <td></td> </tr> </table> |
- Теги для создания форм. form:get
|
1 |
<form action="" method="get"></form> |
inp
|
1 |
<input type="text" name="" id=""> |
input:s
|
1 |
<input type="submit" value=""> |
select+
|
1 2 3 |
<select name="" id=""> <option value=""></option> </select> |
tarea
|
1 |
<textarea name="" id="" cols="30" rows="10"></textarea> |
btn:s
|
1 |
<button type="submit"></button> |
Emmet поддерживает множество сокращений для CSS. Для того, чтобы css сокращения превращались в полноценные описания стилей необходимо создать css файл.
m10
|
1 |
margin: 10px; |
l:a
|
1 |
left: auto; |
bg+
|
1 |
background: #fff url() 0 0 no-repeat; |
Полная версия документации по Emet сокращениям доступна на сайте разработчиков: http://docs.emmet.io/cheat-sheet/



Свежие комментарии